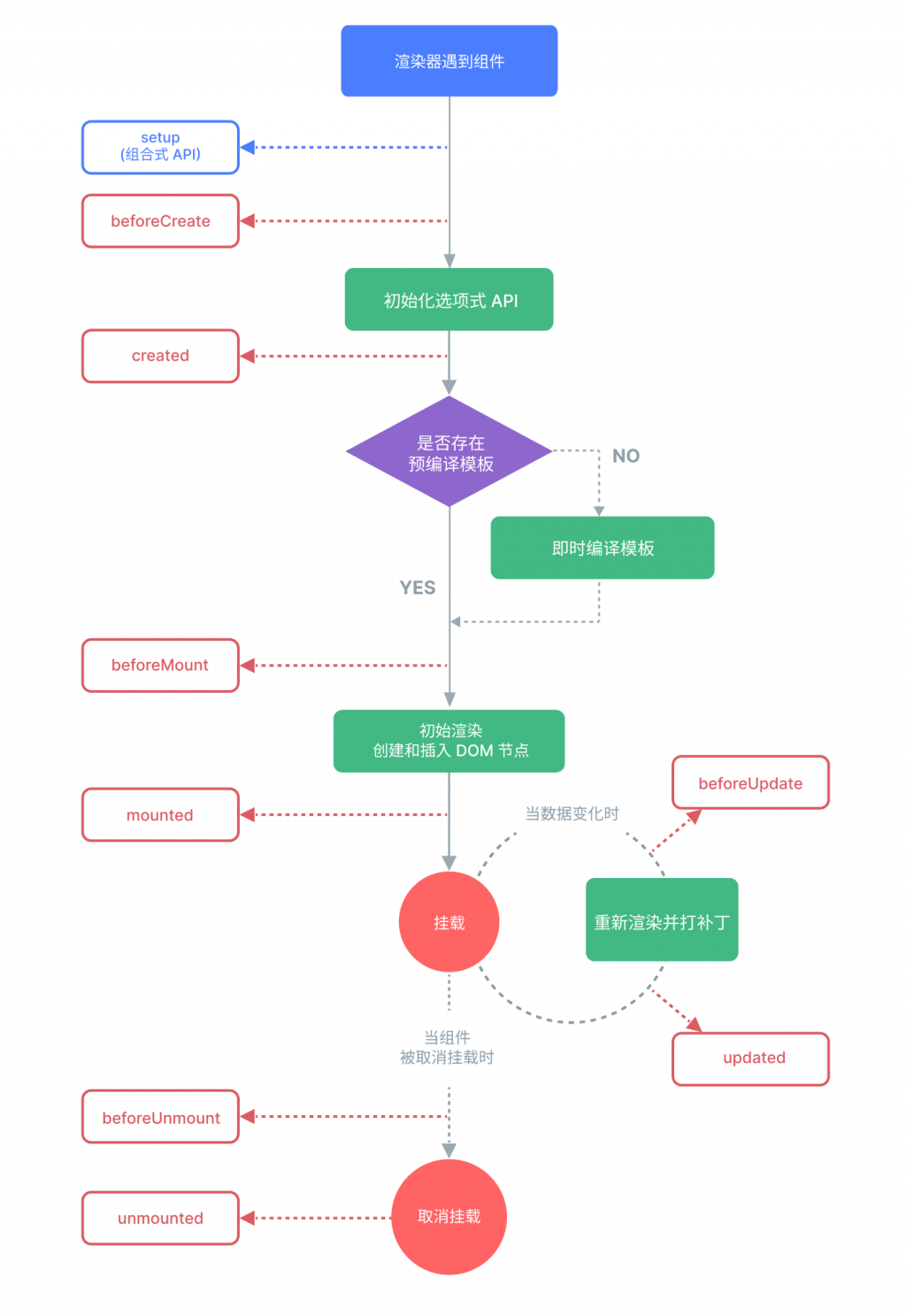
每個 Vue 組件實例在創建時都需要經歷一系列的初始化步驟,例如設置好數據偵聽,編譯模板,掛載實例到 DOM,以及在數據改變時更新 DOM。在此過程中,它也會運行被稱為生命週期鉤子的函數,讓開發者有機會在特定階段運行自己的代碼。
舉例來說,onMounted 鉤子可以用來在組件完成初始渲染並創建 DOM 節點後運行代碼:
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>
還有其他一些鉤子,會在實例生命週期的不同階段被調用,最常用的是 onMounted、onUpdated 和 onUnmounted。所有生命週期鉤子的完整參考及其用法請參考 API 索引。
當調用 onMounted 時,Vue 會自動將回調函數註冊到當前正被初始化的組件實例上。這意味著這些鉤子應當在組件初始化時被同步註冊。例如,請不要這樣做:
setTimeout(() => {
onMounted(() => {
// 異步註冊時當前組件實例已丟失
// 這將不會正常工作
})
}, 100)
注意這並不意味著對 onMounted 的調用必須放在 setup() 或 script setup 內的詞法上下文中。onMounted() 也可以在一個外部函數中調用,只要調用棧是同步的,且最終起源自 setup() 就可以。